Googleカスタム検索
カスタム検索
別ページの入力フォームで単語を入力し、その検索クエリを使って検索結果を表示するときの設定覚書。
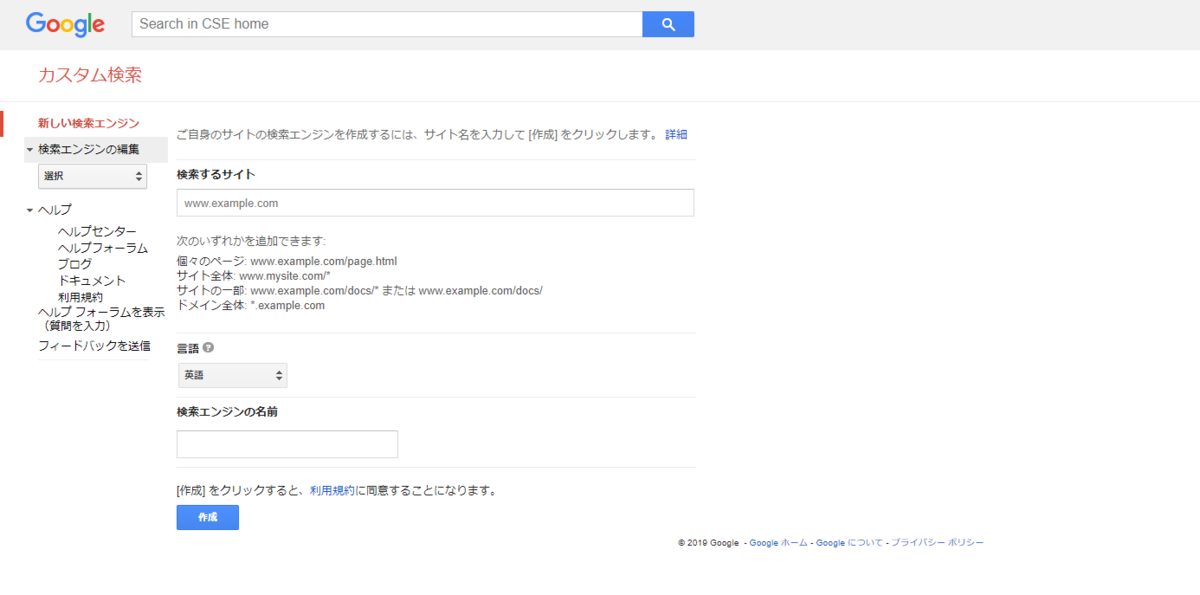
- カスタム検索で新しい検索エンジンを作り保存する
- 出来上がった検索エンジンの編集を押す

- 選択に出る作った検索エンジンの名前をクリックする
- 「設定」、「デザイン」、「検索機能」、「統計情報とログ」のメニューが出るので「検索機能」を選択する。
- 「プロモーション」「絞り込み」「オートコンプリート」「類義語」「詳細設定」のタブが出てくるので「詳細設定」を選ぶ
- さらに出てくる選択肢から「ウェブ検索の設定」を選ぶと、ずらずらーと項目がでてくる。
- この項目の中の「クエリパラメータ名」の所に「別ページの検索フォームの検索クエリのパラメータ名(仮にtextとする)」を記入する。
- カスタム検索を埋め込んだページに検索単語を以下のようになげると
- https://tact-tomi.hatenadiary.org/?text=検索単語 「検索単語」の検索一覧がGoogleカスタム検索により出力されます。
flatpickr日本語化メモ
https://chmln.github.io/flatpickr/
script 呼び出し追記で
&パラメータを追加する
jQueryだと
$(".myClass").flatpickr({"locale": "ja"});
こうなる。
さくらインターネットへのLaravel導入メモ
『インストールフォルダ名』を lara とする。
『さくらインターネットのユーザーフォルダ名を』 sakura とする
telnet接続をする
参考:さくらサポート情報のSSH について https://goo.gl/N3jzrmその1(PHPのパッケージ管理システムを入れる)
% curl -sS https://getcomposer.org/installer | phpその2.1(ララベルをver指定していれる場合)
% php composer.phar create-project "laravel/laravel=5.2.*" laraその2.2(最新版をいれる場合)
% php composer.phar create-project "laravel/laravel" lara
インストールが終わったら、WEB公開フォルダに「public」フォルダを移動させて、index.php 内に記載されている関連パスを編集してアップロード。
デフォルトのテンプレート位置は、「/home/sakura/lara/resources/views」になる。